OpenCart 3 的後台編輯選擇圖片的時候,會彈跳出一個圖檔管理的視窗,讓你可以上傳圖檔,或是選擇圖檔,這個內建的圖檔管理,有一個很大的瑕疵,就是遇到中文字會出現亂碼。
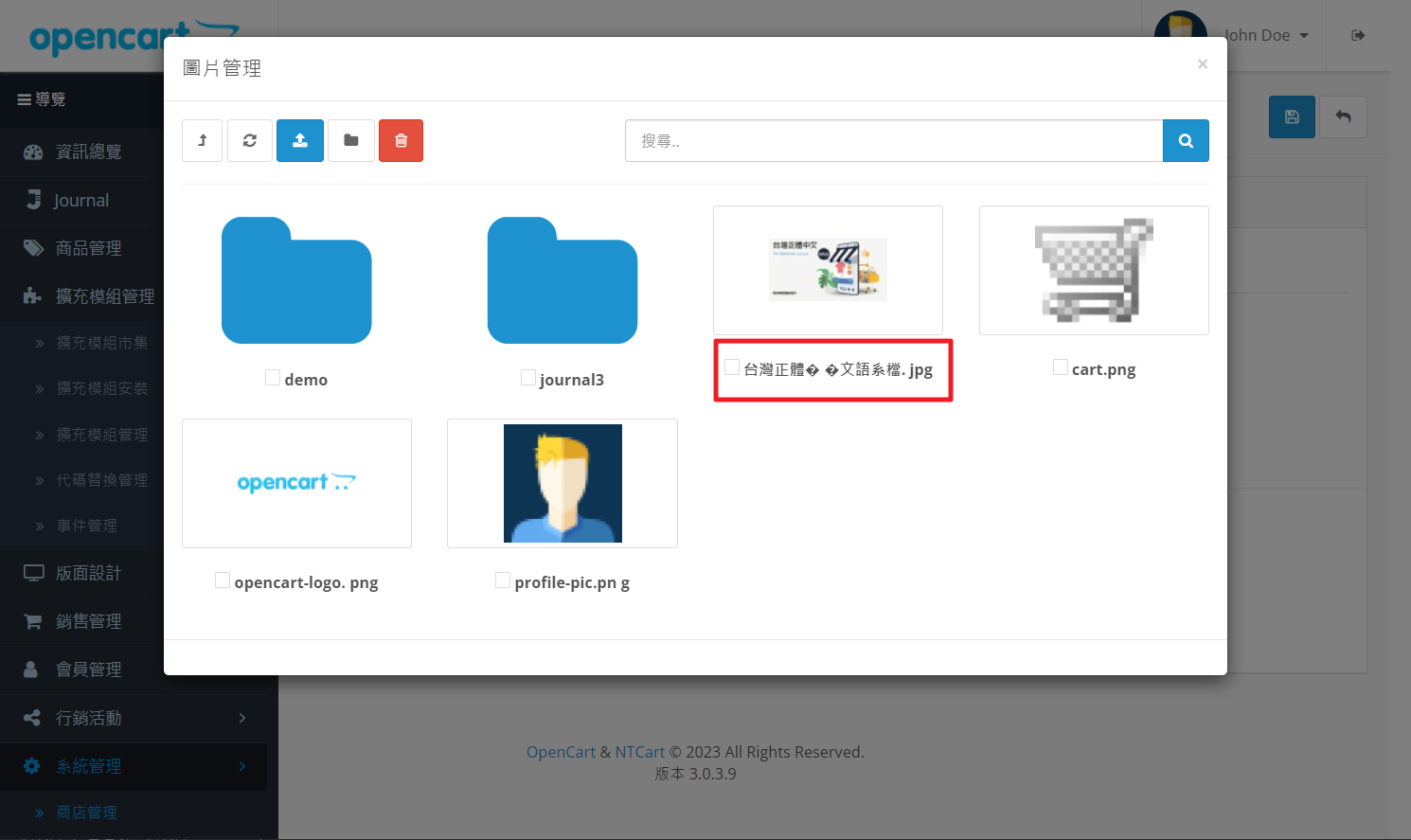
會出現亂碼的原因是,OpenCart 3 再設計這個圖檔管理視窗介面時,為了不讓過長的圖檔名稱破壞版面,所以程式預先檢查圖檔檔名的長度,並在檔名的每 14 個byte 之後插入一個空白字元,讓檔名因空白字元而自動換列顯示,以避免檔名過長超出範圍造成跑版。但是這個設計沒有考慮到多位元組語系的用戶,因為 UTF8 語系的文字每一個字會佔 3 或 4 bytes,所以每 14 個 byte 就插入一個空白字元的方式,有可能剛好插入一個中文字的中間,當然就會造成亂碼 (如下圖)。

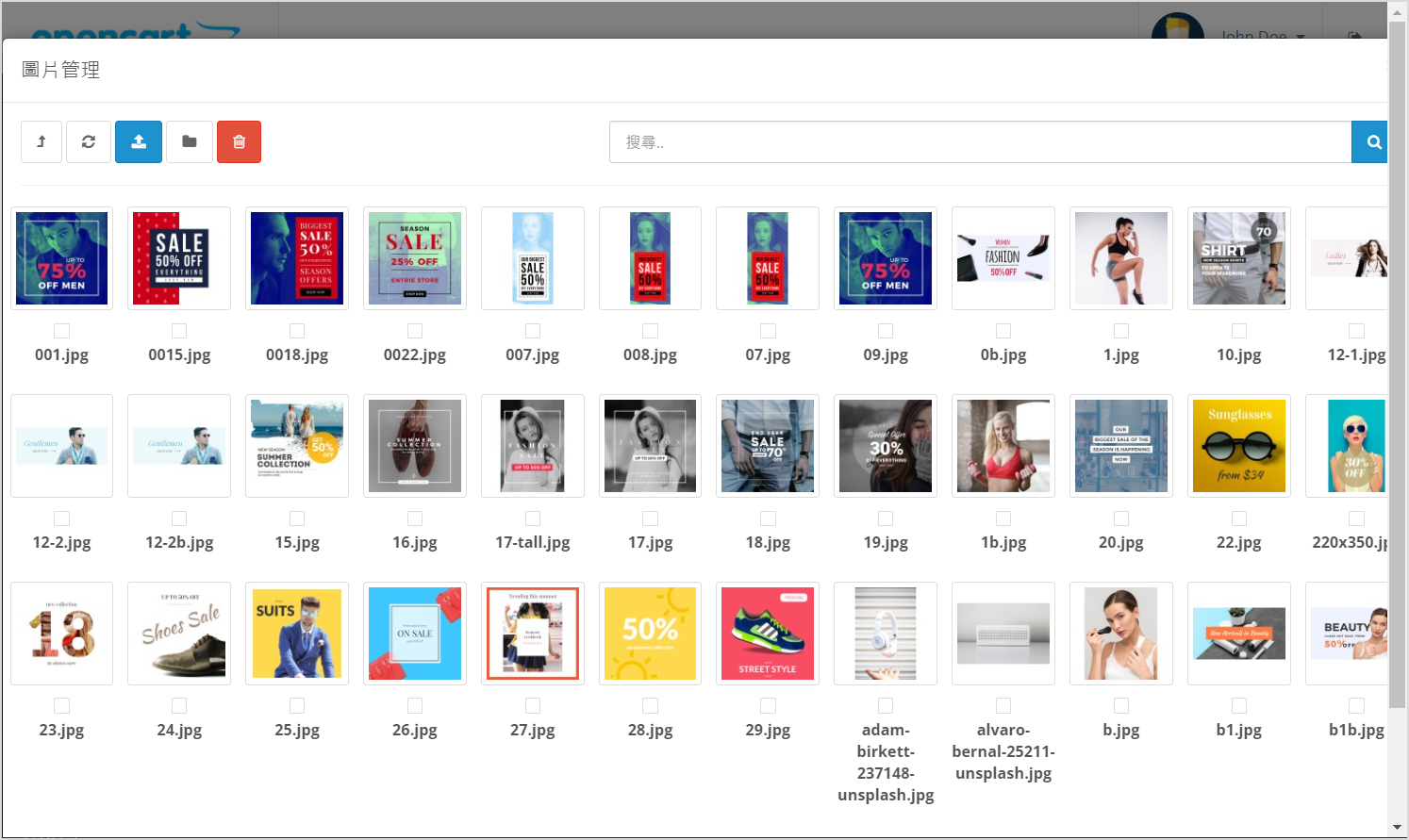
另一個問題是,有些商家覺得這個圖片管理的視窗太小,每次只能查看 8 張圖片,如果同一目錄下有數百張圖片,就必須做非常多次的換頁去查詢,非常沒有效率。
檔名亂碼與視窗太小雖然是 2 個不同的問題,但因為是同一組檔案,所以我們就合併一起改善。
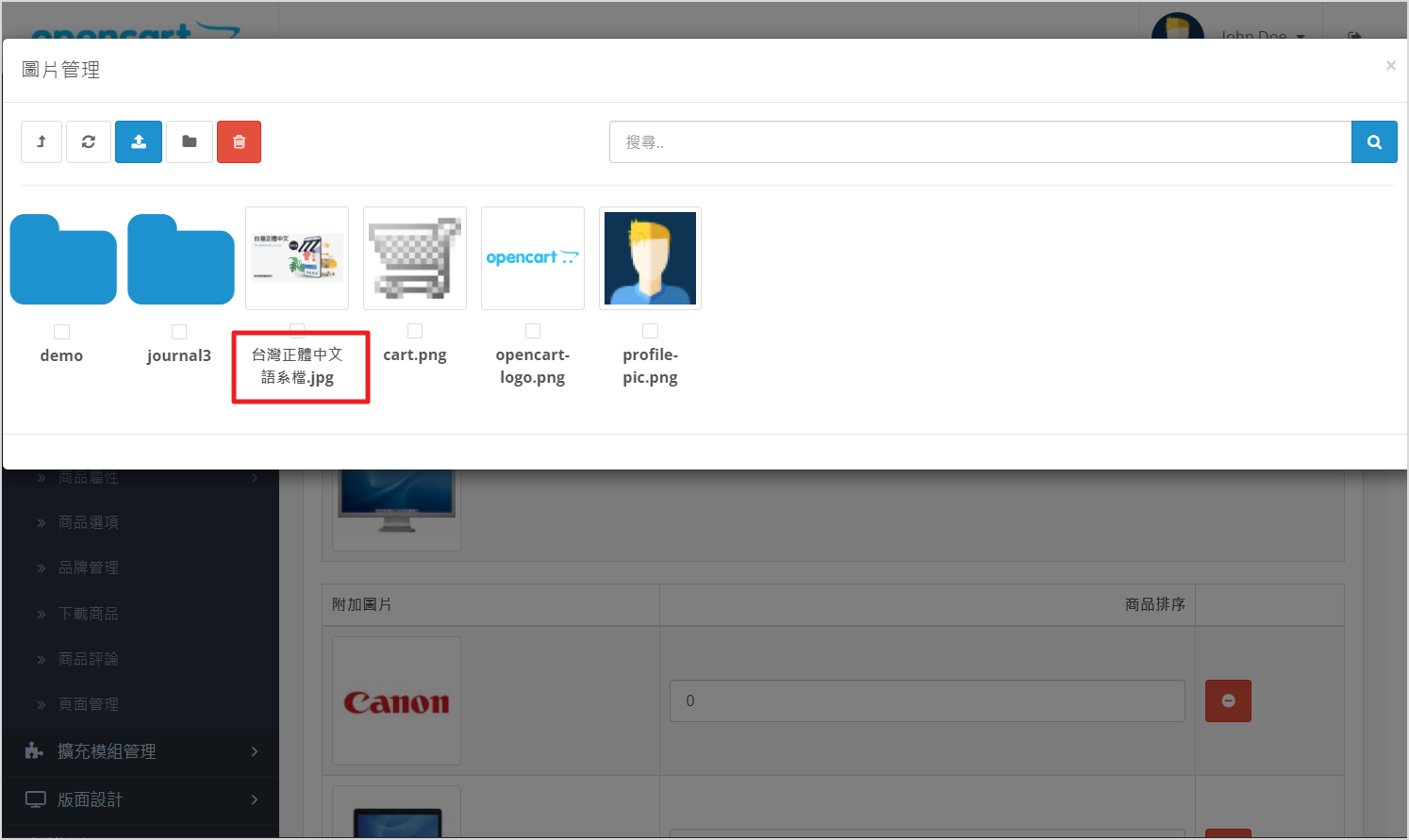
首先是要修正亂碼問題,作法當然是改掉原本 14 個 byte 就插入空白字元的做法,改用修改 CSS 來達成效果,這裡將 Twig 檔中 <label> 加上 word-wrap:break-word; 屬性即可。

而增加每頁的縮圖數量,則需要修改 php 及 twig 檔,比較複雜一點,需要懂 CSS 及 bootstrap 才行,加上一些修改測試及調整,我們最終修改出了一個每頁可顯示 36 張圖片,比原本增加了 4 倍的數量,這讓選圖更加快速,減少人員的作業時間。